Kode Kupon Domain .com Seharga $1 - Seperti pada judul diatas, kali ini cara-mei akan memberikan kode kupon yang bisa kalian gunakan untuk membeli domain .com di godaddy.com. Dengan kode voucer ini, nantinya kalian hanya perlu membayar $1 untuk mendapatkan domain .com selama satu tahun. Mungkin bagi blogger-blogger pemula masih belum tau apa itu godaddy, namun sebaliknya, blogger-blogger yang sudah bertahun-tahun malang melintang di dunia blogging, pasti sudah tidak asing lagi dengan layanan web hosting godaddy.
Cara untuk Mendapatkan Kode Kupon Domain .com Seharga $1 ini cukup mudah saja, kalian hanya perlu memasukkan kode yang cara-mei berikan pada saat chekout pembelian domain. Ini adalah saat yang pas bagi kalian yang masih baru dalam dunia blogging untuk memulai mengembangkan blog kalian, dimulai dari membeli domain .com murah ini. Namun pasti kalian juga bertanya-tanya, kenapa cara-mei share cara-cara mendapatkan domain gratis maupun murah, sedangkan di blog cara-mei sendiri masih menggunakan domain bawaan dari blogger. Perlu kalian ketahui bahwa cara-mei sudah banyak mempunyai website dengan platform lain, dan cara-mei ingin merasakan suasana baru yaitu menggunakan domain bawaan dari blogger.
Baiklah, dari pada berlama-lama silahkan ikuti langkah-langkah dibawah ini, untuk mendapatkan domain .com murah dengan harga $1 atau jika di rupiahkan sebesar Rp13.000. Cara mendapatkannya cukup mudah dan simpel, silahkan ikuti tutorial dibawah ini.
Kode Kupon Domain .com Harga $1
- Silahkan kalian langsung menuju ke godaddy.com
- Masukkan nama domain seperti biasa (kode hanya berlaku untuk domain .com)
- Lanjutkan sampai ke proses chekout.
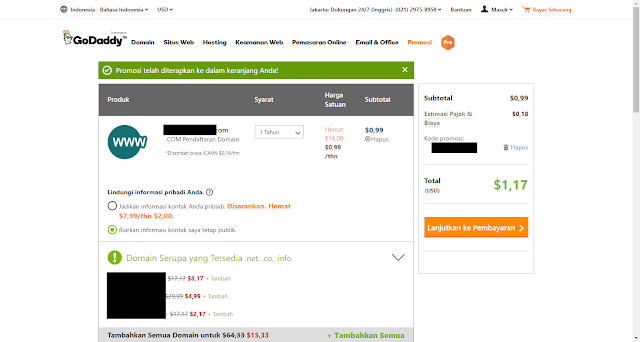
- Masukkan kode promosi dibawah ini
- Kode Promo Domain .com : CJCCOUP99
Dan silahkan lanjutkan ke proses pembayaran seperti biasa.
Dan selamat, kalian sudah mendapatkan domain .com dengan harga $1.
Sekian tutorial tentang cara mendapat domain .com murah harga $1. Kini blog kalian bisa terlihat lebih profesional dengan domain internasional .com. Jika kalian masih merasa bingung, silahkan berkomentar dibawah ini.